Tantra Spain

En este caso de estudio, abordamos el proyecto de rediseño y desarrollo front-end para el sitio web de TantraSpain.com, una firma de moda y complementos española. El objetivo del proyecto fue crear una plataforma en línea que presentara de manera efectiva las distintas colecciones de cada temporada y proporcionara información relevante sobre la empresa, sin ser un sitio de comercio electrónico. El diseño fue modernizado y atractivo, y se implementó utilizando el framework Laravel para el desarrollo front-end. Además, se capacitó al cliente para realizar la autogestión de los catálogos de imágenes de productos, que se obtienen de una carpeta gestionada por el cliente a través de FTP.
Contexto
TantraSpain.com es una marca de moda y complementos reconocida en España, conocida por su estilo distintivo y sus diseños únicos. A pesar de su prestigio en la industria de la moda, su sitio web existente no reflejaba adecuadamente la esencia y la sofisticación de la marca. Se requería un enfoque fresco y moderno para el diseño, junto con una solución técnica que permitiera una gestión sencilla de los catálogos de imágenes de productos.
Diseño UI/UX
El proceso comenzó con un análisis exhaustivo de la identidad de la marca y los valores estéticos de TantraSpain.com. Se llevaron a cabo sesiones de lluvia de ideas y se crearon bocetos para visualizar la estructura y el diseño general del sitio. El objetivo principal era crear una experiencia visual atractiva y coherente que reflejara la calidad y el estilo de los productos de la marca.
El nuevo diseño presentó las siguientes características clave:
-
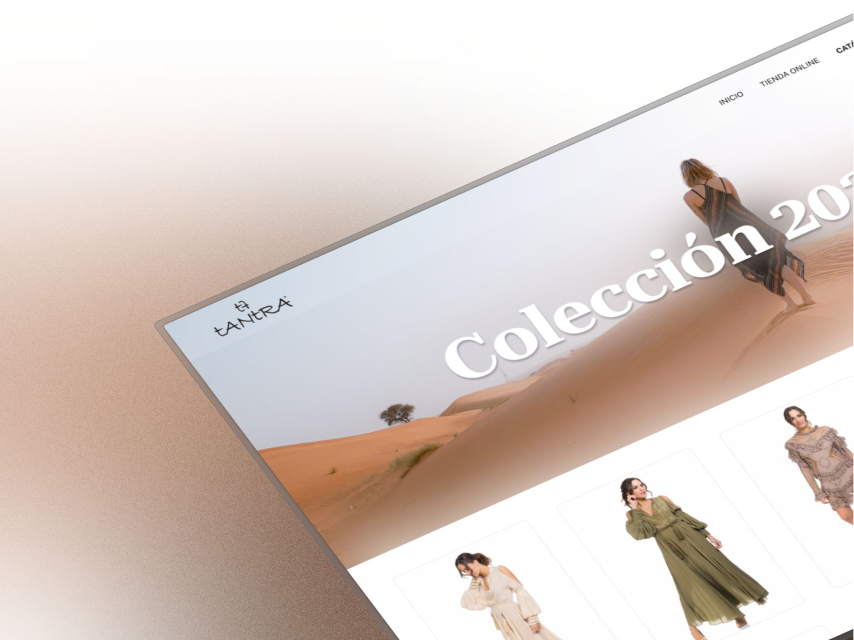
Paleta de colores sofisticada: Se seleccionó una paleta de colores que complementara la estética de TantraSpain.com. Tonos suaves y cálidos se utilizaron para resaltar la elegancia y la modernidad de la marca.
-
Diseño responsivo: Se aseguró de que el diseño fuera completamente responsivo para garantizar una experiencia de usuario óptima en dispositivos móviles, tabletas y computadoras de escritorio.
-
Navegación intuitiva: La navegación se simplificó y se organizaron las colecciones por temporada. Se implementó una navegación clara y jerarquizada para facilitar el acceso a la información relevante.
-
Fotografía de alta calidad: Se otorgó un enfoque especial a las imágenes de productos, utilizando fotografías de alta resolución para mostrar los detalles y la artesanía de los artículos.
Desarrollo Front-End con Laravel
Para la implementación del diseño front-end, se optó por el framework Laravel debido a su flexibilidad y capacidades de desarrollo eficientes. El proceso de desarrollo se dividió en las siguientes etapas:
-
Estructura de la interfaz: Se crearon las plantillas de las páginas basadas en el diseño aprobado. Se utilizó HTML y CSS para construir la estructura básica y el estilo de la interfaz.
-
Interacción y animaciones: Se implementaron efectos de transición y animaciones sutiles para mejorar la experiencia del usuario al navegar por el sitio.
-
Integración de contenido dinámico: Se utilizaron las capacidades de plantillas de Laravel para integrar dinámicamente el contenido del sitio, como las imágenes y los detalles de las colecciones de cada temporada.
Autogestión de Catálogos de Imágenes
Uno de los requisitos clave era permitir que el cliente gestionara de manera autónoma las imágenes de productos en el sitio. Para lograrlo, se instruyó al cliente sobre cómo cargar y organizar las imágenes en una carpeta designada a través de FTP. Se implementó una función que sincronizaba automáticamente las imágenes de la carpeta con la interfaz del sitio, lo que garantizaba que el contenido estuviera siempre actualizado.