Aneto

Este caso de estudio aborda el proyecto de actualización de la tienda en línea de "Aneto", una marca reconocida por sus caldos naturales. El objetivo fue adaptar la tienda online a la imagen de marca establecida en su sitio web corporativo. Se utilizó Prestashop como plataforma y se implementó un proceso de diseño iterativo utilizando Figma para crear un nuevo diseño para la página de inicio, las páginas de categorías y las fichas de productos. La validación del diseño con el cliente fue un paso esencial para asegurar la coherencia y el éxito del proyecto.
Contexto
"Aneto" es una marca conocida por sus caldos naturales y sabores auténticos. El sitio web existente requería una actualización para alinearse con la imagen de marca que se estaba utilizando en su sitio web corporativo. El desafío consistía en llevar la estética y la identidad visual corporativa a la tienda en línea, manteniendo la funcionalidad y la experiencia de compra fluida para los usuarios.
Diseño Iterativo y Validación
El proceso comenzó con la fase de diseño, donde se crearon diseños previos utilizando la herramienta Figma. Se desarrollaron maquetas para la página de inicio, las páginas de categorías y las fichas de productos. La colaboración entre el equipo de diseño y el cliente fue clave para asegurar que el diseño capturara la esencia de la marca y cumpliera con los objetivos.
Diseños Clave:
-
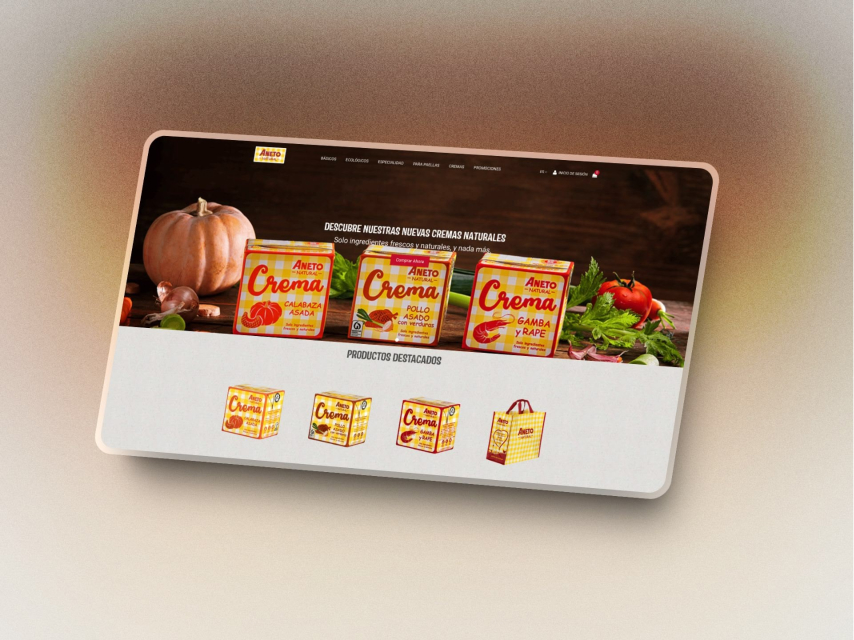
Página de Inicio: Se diseñó una página de inicio que reflejara la identidad de marca de "Aneto". Se utilizaron colores, tipografías y elementos visuales consistentes con la imagen corporativa.
-
Páginas de Categorías: Cada categoría de productos recibió un diseño que destacaba los productos y facilitaba la navegación. La disposición y el estilo eran coherentes con el diseño general.
-
Fichas de Productos: Se crearon diseños de fichas de productos que resaltaban las características clave y las imágenes de los productos. Se mantuvo la estética de marca en toda la información del producto.
Implementación en Prestashop
Una vez que los diseños fueron validados por el cliente, se procedió a la implementación en la plataforma de comercio electrónico Prestashop. El equipo de desarrollo se encargó de traducir los diseños en código HTML, CSS y de configurar la funcionalidad de la tienda, incluida la navegación, la búsqueda y el proceso de compra.
Resultados y Lecciones Aprendidas
El proyecto de actualización de la tienda en línea de "Aneto" logró con éxito la adaptación de la plataforma a la imagen de marca deseada. Los diseños actualizados permitieron una experiencia visual coherente y atractiva para los visitantes, lo que contribuyó a la percepción de la marca.
La colaboración con el cliente y la validación temprana del diseño fueron factores clave para garantizar que el resultado final cumpliera con las expectativas y objetivos. La actualización de la tienda en línea no solo mejoró la estética, sino que también mantuvo la funcionalidad esencial para los usuarios.
En resumen, el proyecto demostró la importancia de la colaboración, la iteración del diseño y la adaptación coherente de la identidad de marca en un entorno de comercio electrónico para lograr una experiencia de usuario sólida y satisfactoria.